
What Is Koel?
A complete music streaming solution that hosts and streams your own music collection, Koel (also stylized as koel, with a lowercase k) is designed to be:
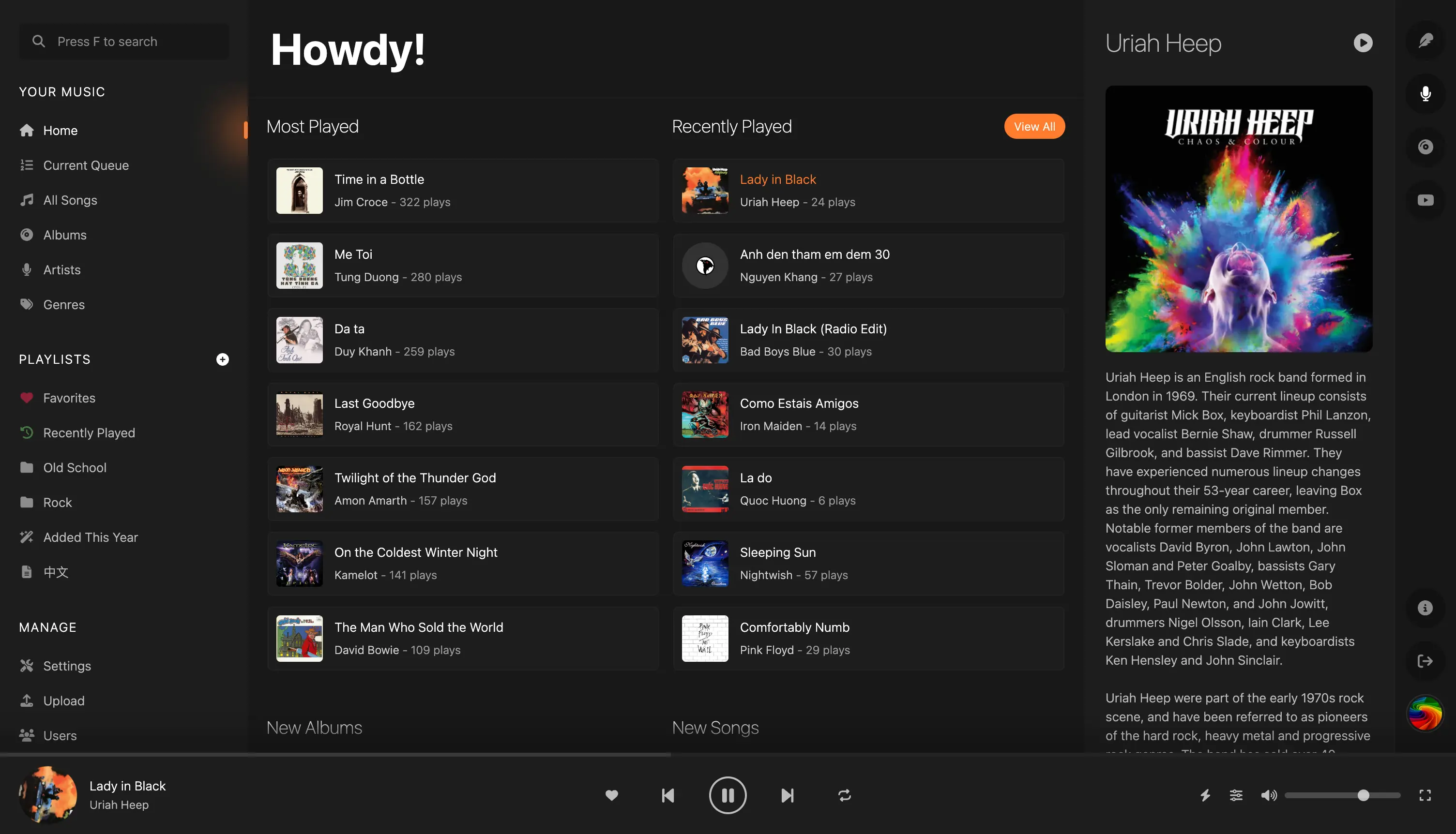
- Modern and snappy – Unlike some of our music, we’re not living in the 90s anymore. Koel looks and functions like a true modern application: clean, gorgeous, and fast. As a matter of fact, it won’t even work on prehistoric browsers.
- Easy to set up – Born from a personal frustration of failing to find something easy to install, Koel is dead-simple to get up and running, utilizing some of the most popular and proven technologies in the web development world: Laravel, Vue, and Docker.
- Easy to use – As Koel’s interface draws inspiration from proven streaming services like Spotify and Apple Music, you will feel right at home where everything is exactly where you’d expect it to be.
- Feature-rich – Apart from the standard functionalities (stream, search, song/album/artist browsing, playlist management, etc.), Koel provides advanced features like smart playlists, equalizer, visualizers, 3rd-party service integrations, and many more.
- Open source – Koel’s source code is available on GitHub under the MIT License, meaning you can use it for free and even contribute to its development. To help finance the project, you can either purchase Koel Plus, get the mobile app, or become a sponsor.
TL;DR
Koel is a music streaming solution that actually works™.